CV theo ngành nghề
IT
SEO Website
Marketing
Kế toán
Hành chính nhân sự
Kinh doanh
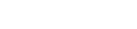
Công Nghệ Thực Phẩm
Hàng Không
Xây dựng
Cơ khí
Vận Chuyển Giao Nhận
Developers
Tổ Chức Sự Kiện
An Toàn Lao Động
Truyền Thông
Điện - điện tử
Xuất nhập khẩu
Biên phiên dịch
Kiến trúc nội thất
Bất động sản
Sinh viên mới ra trường
Nhân viên bán hàng
Quản trị kinh doanh
Thư ký - trợ lý
Tư vấn viên
Chăm sóc khách hàng
Tiếp thị quảng cáo
Y tế dược
Thu Ngân
Việc Làm Bán Thời Gian
Thương mại điện tử
Luật pháp lý
Thiết bị vật tư
Giao thông vận tải
Quản lý điều hành
Phát triển thị trường
Vận hành sản xuất
Nhập liệu
Thẩm định giám định
Du lịch
Nhà hàng khách sạn
Chăn nuôi thú y
Thủy Sản
Báo chí - Truyền hình
Bưu chính viễn thông
Điện tử viễn thông
Hành chính văn phòng
It - Phần Cứng - Mạng
Kỹ Thuật
Thiết Kế - Mỹ Thuật
Bảo Hiểm
Bảo Vệ
Dệt May - Da Giày
Hóa Học - Sinh Học
Hoạch Định - Dự án
Lao Động Phổ Thông
Mỹ Phẩm - Thời Trang
Ngân hàng
Dịch Vụ
Kỹ Thuật Ứng Dụng
Nông Lâm Ngư nghiệp
Quan Hệ Đối Ngoại
Thể dục - Thể thao
Thực phẩm - Đồ uống
Vận tải - Lái xe
Làm đẹp - Spa
Việc Làm Phục Vụ
Việc Làm Trái Ngành
Việc Làm Telesale
Việc Làm Lễ Tân
Thống Kê
Copywriter
Công Nghệ Cao
Logistic
Tài Chính
Trợ Giảng Tiếng Anh
Việc Làm Giáo Dục
Trắc Địa
Nấu Ăn
Hàng Hải
Bảo Trì
Địa Chất
Thư Viện
Khu chế xuất - khu công nghiệp
Startup

CV theo ngôn ngữ